起因,在论坛闲逛的时候发现一个老哥把很多知识点,问题都记录在自己的个人博客里,知识罗列的很清楚。
虽然我平时也会把一些问题和有趣的东西记录在MacDown里,可时如果要看的话还需要打开mac,很不方便。so~在网上找了一篇搭建博客的教程,干了一晚上终于成了,中间碰到很多曲折的问题,所以在这里记录一下。
一、搭建条件及环境
Github Pages + Hexo + Node.js Mac电脑的OSX系统/windows
二、搭建步骤
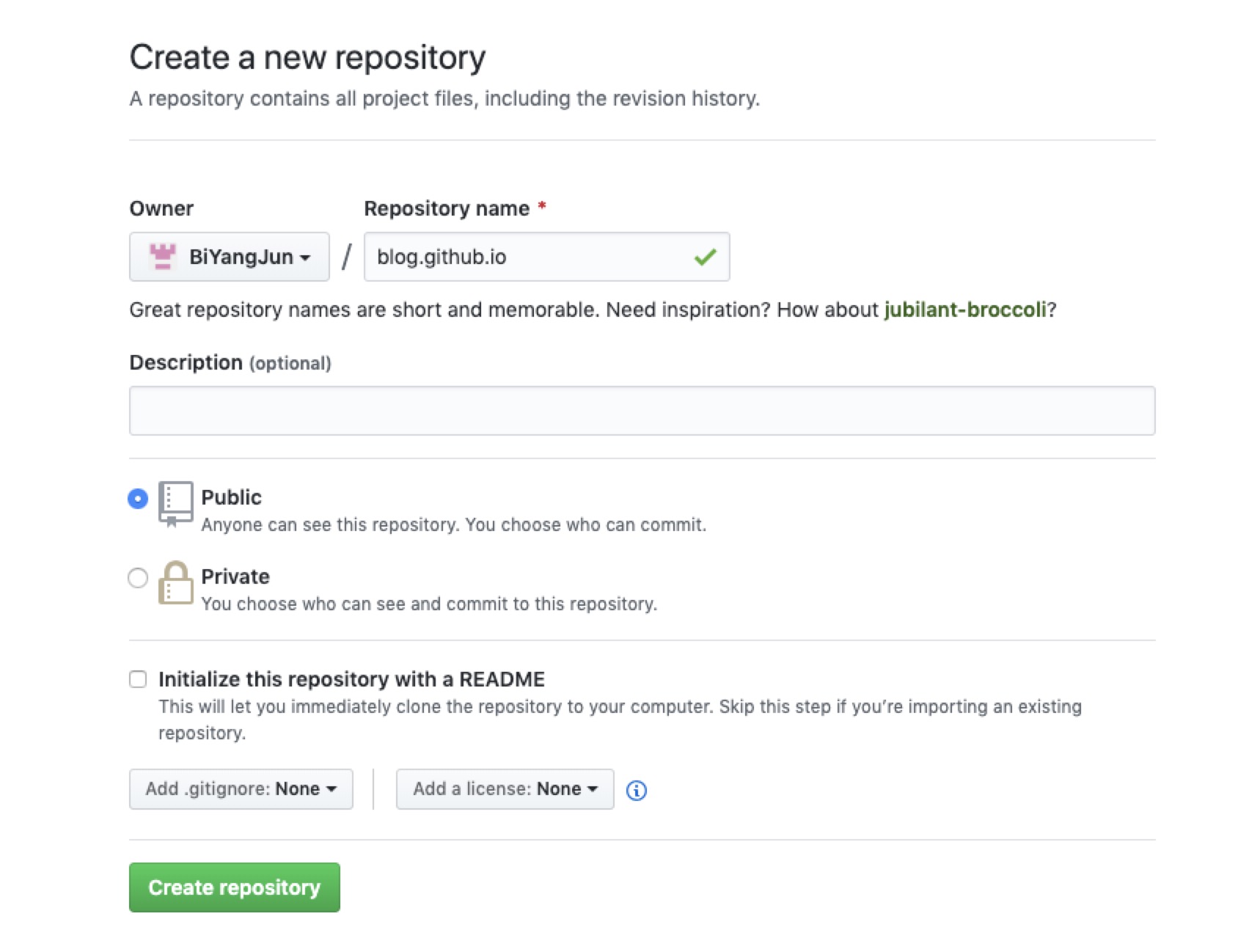
首先你得有个github账号(作为新时代的码农,这是必备的),创建一个新的repository,项目名称格式为
yourname.github.io,如图

全局安装Hexo,
npm install -g hexo-cli创建一个空文件夹,进入该文件夹,依次执行以下命令
1
2
3hexo init
npm install
npm install hexo-deployer-git --save在所有依赖都安装完成后,就可以在本地环境看一下hexo的博客内容啦,执行以下命令
1
2hexo generate
hexo server这两条命令可以缩写成
hexo ghexo s作用分别是:将md文件生成html,css文件;启动本地hexo。打开http://localhost:4000就能看到本地效果啦。修改 _config.yml 文件,这是博客网站 的配置文件,在这里你可以更改你的网页title,description等,最主要的是修改你在github上的仓库地址。
在最下面一行1
2
3
4deploy:
type: git
repository: git@github.com:BiYangJun/zijun.github.io.git
branch: master写上自己的仓库地址。至于是SSH公钥方式提交还是https方式提交,看个人喜好啦。
在写完自己的博客后,执行以下命令
1
2hexo generate
hexo deployhexo deploy可以缩写成hexo d意思为部署
接着你会上传文件到github上。接着就可以在线访问啦。那么如何在线访问呢?
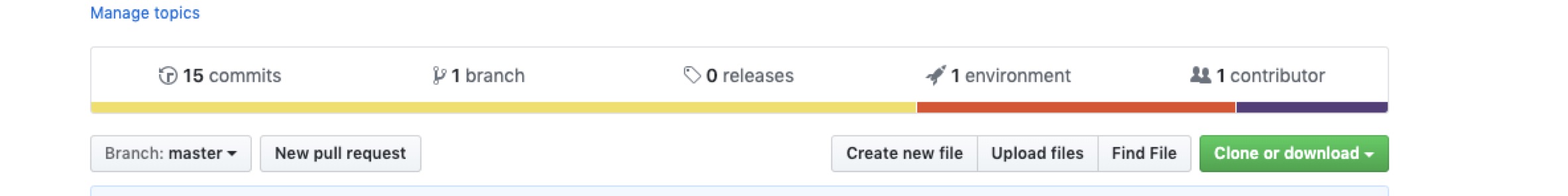
打开你的github。点击environment,

然后在点击View deployment,打开后的网址就是你的线上博客地址辣,easy~
三、遇到的坑
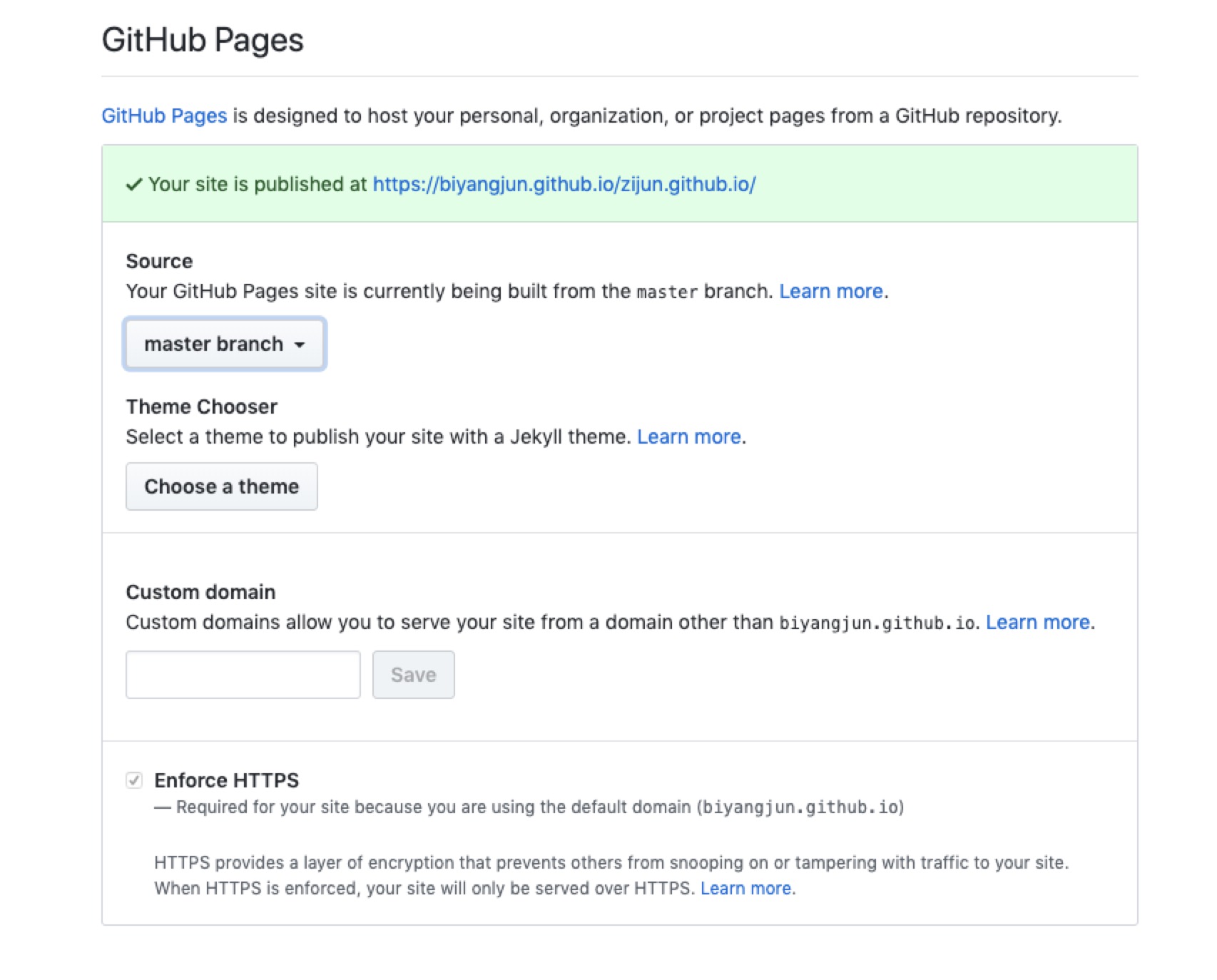
如果发现线上博客一直是404,看一下repository中的setting,在GitHub Pages 这一栏中Source有没有选中master分支

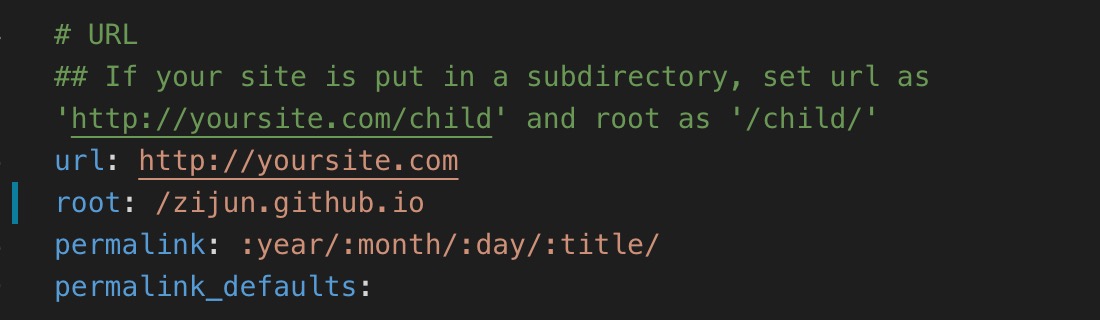
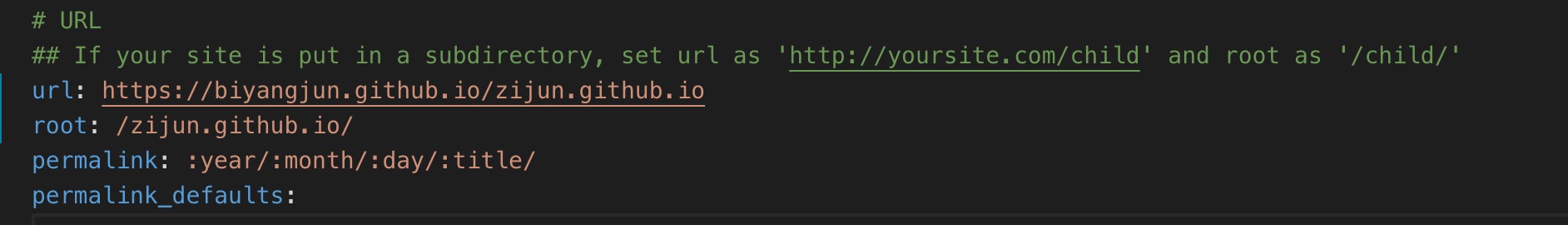
能打开线上博客后,如果发现样式没有加载出来,在_config.yml修改root为自己的项目名称

其他hexo命令。
hexo clean#缓存,在网页不正常的时候可以使用。hexo new ‘我的博客’#新建我的博客,hexo server -p 5000#更改端口如何插入图片。
- 在主题的source下面新建一个文件夹images专门放置图片资源,使用markdown的语法
 - Hexo方式,设置_config.yml文件中
post_asset_folder为true,之后新建一个文章后,会同时创建一个同名的空文件夹用来放图片资源,执行命令npm install hexo-asset-image --save,下载安装一个可以上传本地图片的插件,之后使用的时候,只需要图片名 - 网络图片插入‘#’
Hexo 支持使用特定的语法,插入指定大小的图片,如下:
1
2
3
4
5
6// 语法
{% img [class names] /path/to/image [width] [height] [title text [alt text]] %}
// 实例
{% img full-image /hexo-experiences/PL01.jpg 180 180 hello %}
// 生成的代码
<img src="/blog/hexo-experiences/PL01.jpg" class="full-image" width="180" height="180" title="hello">如果发现怎么都不行,看下你这个博客是不是在二级域名下的,如果是,要设置_config.yml文件中的url与root。

- 在主题的source下面新建一个文件夹images专门放置图片资源,使用markdown的语法